ホームページ作成ユニバーサルデザイン対応:ページ固定メニューCMS追加
ホームページ作成における固定メニューとユニバーサルデザイン
ホームページの上部プレート・メニュー固定化

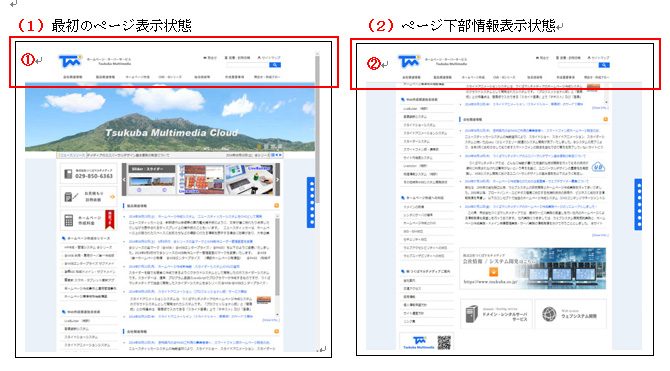
上記の(1)は、ホームページを最初に表示した状態です。(2)は、スクロールバーを利用して下部のページ情報を表示した状態です。(2)は、通常であれば、上部のプレート及びメニューが見えなくなりますが、(1)の①のプレートとメニューは、(2)の状態でもそのまま②のように固定されて表示されます。
これによって、ページの長い情報量の多いページの途中からでも、メインメニューの他の情報に用意に移動することが可能となります。
これによって、ページの長い情報量の多いページの途中からでも、メインメニューの他の情報に用意に移動することが可能となります。
ホームページ右固定メニューシステム

上記の左イメージは、最初に表示した状態のイメージで、このページには小見出し項目が10件あり、ページ上見えている部分の小見出し情報は3件です。
赤枠部分①が、右固定メニューですが、マウスオーバーすると、上記の右イメージのように固定メニューが変化し、10件の小見出しメニューが登場します。この小見出しのメニューによってページ内のページ内の小見出しメニューに容易に移動できるほか、指定した小見出しに色がつくためページ内のどの部分にいるかも確認が可能となります。
本システムは、弊社@シリーズの@PAGE及び@WEB、@WEBエンタープライズにCMSとして採用されており、誰でも簡単に設定することが可能です。
また、独自に作成するホームページにおいてもシステムとして採用することが可能ですのでお問い合わせください。
[トップに戻る]


表紙や内部ページにおいて情報量が多く下に長くなるページの場合にはスクロールバーが表示され、そのスクロールバーを上下に動かして情報を見なければなりません。また、下にスクロールバーを動かした場合、上部のメインメニューが表示されなくなり、メインメニューを再表示する場合には、最上部まで移動しなければなりません。
固定メニューは、ユニバーサルデザインのうちユーザビリティ(操作性)を追及するための仕組みです。
@PAGE/@WEBにおいては、全体ページにおける「上部メニューの固定メニュー」と「右固定メニュー」を簡単に設定できるようにCMS化しました。